Achtung! Ich diktiere: …



Aufgabe 1: Wie konnte es passieren, dass die Schüler den diktierten Text falsch aufgeschrieben haben?
- Beschreibe, welche Mehrdeutigkeiten aufgetreten sind.
- Erläutere, wie der Lehrer das Diktat hätte formulieren können, damit die Mehrdeutigkeiten vermieden worden wären.
Du siehst: Klare Ansagen sind wichtig, besonders für Computer! 😉 Mit HTML und seinen Tags gibst DU die Befehle fürs Web – ganz ohne Missverständnisse. Bist du bereit, damit deine erste Seite zu bauen? Los geht’s!
🧷Die Struktur einer Webseite
Aufgabe 2: Schiebe die Strukturelemente an die richtige Stelle. Mache anschließend einen Screenshot und füge ihn in deinen digitalen Hefter ein.
🏷️Tags
Tags sind wie kleine Befehle oder Etiketten, die du um deinen Text herumlegst. Sie sagen dem Browser: „Hey, pass auf, das hier ist eine Überschrift!“ oder „Das hier ist ein Textabsatz.“
Die meisten Tags bestehen aus zwei Teilen:
- Öffnungs-Tag (Opening Tag): Sieht so aus:
<tagname>(z.B.<p>) und sagt: „Hier beginnt etwas Bestimmtes.“ - Schließ-Tag (Closing Tag): Sieht so aus:
</tagname>(z.B.</p>) mit einem Schrägstrich/davor und sagt: „Hier endet dieser Teil.“
Der Text, der von den Tags beeinflusst wird, steht dazwischen.
Beispiel: <p>Hallo Welt!</p> Hier sagt <p> dem Browser: „Pass auf, jetzt kommt ein normaler Textabsatz.“ Und </p> sagt: „Okay, der Absatz ist hier zu Ende.“

📖Die wichtigsten Grundbausteine (Tags):
Lass uns ein paar der wichtigsten Tags anschauen, die du für fast jede Webseite brauchst:
Aufgabe 3: Vergleiche mithilfe des Schiebebildes den Quelltext der Webseite mit dem sichtbaren Ergebnis. Kopiere die Tabelle in deinen digitalen Hefter und vervollständige sie.
| HTML-Tag | Beschreibung |
| <h1>…</h1> | |
| <h2>…</h2> bis <h6>…</h6> | |
| <p>…</p> | |
| <ul>…</ul> | |
| <ol>…</ol> | |
| <li>…</li> |
🔍Eine erste Übung
Im Editor unten siehst du links den Quelltext der Webseite. Du kannst ihn bearbeiten. Indem du auf „RUN“ klickst, wird daraus rechts eine Vorschau erzeugt. Genau so wird die Webseite in einem Browser wie Firefox, Chrome oder Edge angezeigt.
Aufgabe 4: Modifiziere die Webseite wie folgt:
- Ändere die Überschrift „Wichtige Lebensräume“ von h2 auf h3.
- Füge unter den besonderen Fähigkeiten eine h4-Überschrift „Nahrung“ an.
- Ergänze dazu den Folgenden Absatz: Capybaras sind Pflanzenfresser und ernähren sich hauptsächlich von Gräsern, Wasserpflanzen und Früchten.
- Füge als weitere besondere Fähigkeit den Punkt „Niedlich aussehen“ hinzu.
- Klicke auf das
 -Menü und dann auf Download, um die fertige Webseite in deinem Home-Verzeichnis zu speichern.
-Menü und dann auf Download, um die fertige Webseite in deinem Home-Verzeichnis zu speichern.
🧱 Das Grundgerüst einer HTML-Seite
Damit eine Webseite funktioniert, braucht sie ein festes Grundgerüst – ähnlich wie ein Haus. Dieses Grundgerüst wird mit bestimmten HTML-Tags, die du auch oben schon gesehen hast, geschrieben:
<!DOCTYPE html>
<html>
<head>
<title>Meine erste Webseite</title>
</head>
<body>
<!-- Kommentar: Hier den sichtbaren Teil der Webseite ergänzen -->
</body>
</html>
Was bedeutet das? Kopiere in deinen Hefter!
| HTML-Tag | Beschreibung |
<!DOCTYPE html> | Sagt dem Browser, dass es sich um eine HTML-Seite handelt. |
<html>…</html> | Start und Ende der ganzen Webseite. |
<head>…</head> | Hier stehen Infos über die Seite (z. B. Titel, Gestaltungsregeln), die man nicht direkt auf der Seite sieht. |
<title>…</title> | Das ist der Titel, der oben im Browser-Tab angezeigt wird – keine Überschrift! |
<body>…</body> | Hier steht alles, was man auf der Webseite sieht – Texte, Bilder, Überschriften usw. |
<!-- ... --> | Sind nicht sichtbare Kommentare oder Notizen im Quelltext |
Jetzt können wir starten!
Du hast das Grundgerüst kennengelernt – und genau das setzen wir jetzt gemeinsam um.
Öffne Edublocks und leg los: Erstelle dein HTML-Gerüst und bring deine Seite zum Leben!
Die dafür notwendigen Blöcke findest du links in der Blockbibliothek unter 
Aufgabe 5: Baue das Grundgerüst einer HTML-Seite nach.
💾 Speichere deine Seite

Um dein Grundgerüst zu speichern, musst du zuerst auf das Zahnrad oben links klicken. Dann kannst du einen Projektnamen eintragen.
Es gibt zwei verschiedene Dateien, die du speichern kannst:
- Code als .html-Datei: Das ist deine fertige Webseite, wie sie jeder Browser anzeigen kann.
- Project als .json-Datei: Das ist deine Arbeitsfassung, die du auf Edublocks weiter bearbeiten kannst.
Denke immer daran, regelmäßig zu speichern, da Edublocks das nicht automatisch macht!
Aufgabe 6: Speichere das Grundgerüst deiner HTML-Seite als .html und .json ab.
Jetzt wird’s spannend – du baust deine erste eigene Webseite!
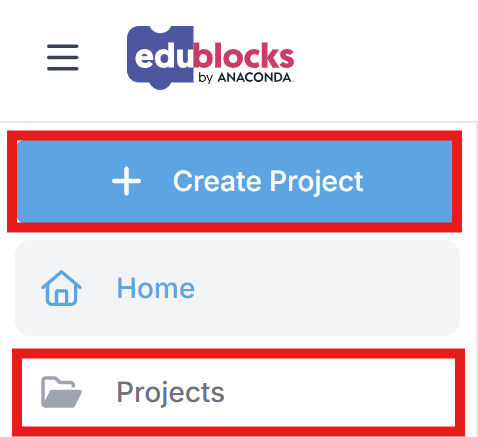
Erstelle ein neues Projekt:
Aufgabe 7: Erstelle deine eigene Webseite zu einem Thema deiner Wahl!
- Erstelle das Grundgerüst.
- Überlege dir ein Thema (ein Hobby, ein Tier, ein Film oder was auch immer du vorstellen möchtest).
- Überlege dir, welche Inhalte du verwenden könntest für:
- Absätze
- Auflistung
- Nummerierung
- Tabellen
- Links
- Bilder
- (Video)
- Längere Texte solltest du besser in einem Textverarbeitungsprogramm vorschreiben.
- Lege los und wenn du Hinweise brauchst oder nachschauen möchtest wie z.B. ein Bild eingefügt werden kann, siehe unten nach.
- Vergiss nicht regelmäßig zu speichern (Project und Code)!
Hinweise

Längere Texte solltest du in einem Textverarbeitungsprogramm vorschreiben.

<ul> steht für unordered list (dt. ungeordnete Liste) also eine Aufzählung. In einer Aufzählung müssen <li>-Tags enthalten sein. Das steht für list item (dt. Listenelement) und stellt jeweils einen Anstrich dar.

<ol> steht für ordered list (dt. geordnete Liste) also eine Nummerierung. In einer Aufzählung müssen <li>-Tags enthalten sein. Das steht für list item (dt. Listenelement).

Bilder sind besondere Tags, die nicht geschlossen werden müssen. Bilder brauchen aber Attribute, um sie zu beschreiben. src steht für source und ist die Quelle, also Webadresse von dem Bild. Den Link zu einem Bild kannst du herausfinden, indem du Rechtsklick darauf klickst und dann Bildadresse kopieren / Grafikadresse kopieren wählst.

Du kannst außerdem die Attribute height oder width einstellen:
- height=“100px“
- width=“100%“
style=“float: right“ macht das Bild rechtsbündig, wobei der Text um das Bild herumfließt.

<a> steht für anchor (dt. Anker) und verlinkt auf Webseiten. href steht für hyperlink reference und ist die Hyperlinkreferenz, und ist die Webadresse auf die weitergeleitet wird. Achtung! Unbedingt speichern, bevor du auf den Link klickst.
Der Inhalt, der vom <a>-Tag umklammert ist, kann dann angeklickt werden. Das können sowohl Texte, als auch Bilder sein.

Was genau sind diese violetten Blöcke?!
Das sind Gestaltungsregeln. Dazu erfährst du später mehr. Wichtig ist erstmal, dass du sie genauso brauchst, damit deine Tabelle die klassischen Ränder erhält.
border-collapse: collapse; verhindert, dass Doppelränder gezeichnet werden
Wie ist eine Tabelle strukturiert?
Der <table> -Block umspannt die gesamte Tabelle.
Die Tabelle besteht zunächst aus mehreren Zeilen. Dafür musst du in den <table> -Block mehrere <tr> -Blöcke platzieren. <tr> steht für table row (dt. Tabellenzeile). Eine 2-zeilige Tabelle benötigt also 2 <tr> -Blöcke.
Deine Zeilen müssen mit dein einzelnen Zellen gefüllt werden. Der <td> -Block ist dabei eine normale Zelle. <th> -Blöcke sind speziell für die Kopfzeile.
Wie du Spalten hinzufügen kannst?
Die Anzahl der Spalten richtet sich danach, wie viele Zellen jeweils in deinen Zeilen sind. Willst du 3 Spalten haben, musst du also in jede Zeile (<tr> -Block) genau 3 Zellen ( <td> -Blöcke) einfügen.
CSS: Webseiten mit Style
HTML sorgt dafür, was auf deiner Webseite steht – zum Beispiel Texte oder Bilder.
Aber wie das Ganze aussieht, bestimmst du mit CSS.
Mit CSS kannst du zum Beispiel:
- Farben ändern 🎨
- Schriftarten einstellen ✍️
- Abstände und Größen anpassen 📐
- Elemente schöner anordnen 🧩
CSS steht für Cascading Style Sheets – also „gestufte Gestaltungsvorlagen“.
Aufgabe 8: Sieh dir die Webseite an und suche zunächst die Gestaltungsregeln (<style>) im <head> – Tag des HTML-Dokuments. Modifiziere die Webseite wie folgt:
- Experimentiere mit der Schriftgröße (
font-size) des Textes. Es gehen Werte wie x-small, large oder auch konkret 28px. - Ändere die Hintergrundfarbe der Seite auf ein helles Grün.
- Ändere die Farbe der Überschrift auf ein dunkles Grün.
- Färbe Unterüberschriften blau.
- Zusatz: Finde im Quelltext das Bild (
<img>) und platziere es linksbündig. - Klicke auf das
 -Menü und dann auf Download, um die fertige Webseite in deinem Home-Verzeichnis zu speichern.
-Menü und dann auf Download, um die fertige Webseite in deinem Home-Verzeichnis zu speichern.
📂 Öffne deine Webseite

Um deine Webseite wieder zu öffnen und bearbeiten zu können, musst du zunächst zur Projekt-Seite navigieren, indem du oben links auf Projects klickst.
Anschließend musst du rechts auf  klicken.
klicken.
Du musst nun die .json-Datei auswählen und öffnen.
Aufgabe 9: Gestalte deine eigene Webseite!
- Platziere einen
<style>-tag in dem<head>-Tag deiner Webseite.- Alle Gestaltungselemente findest du unter den violetten Blöcken.
- Gib deiner Webseite eine passende Hintergrundfarbe oder sogar ein Hintergrundbild.
- Überlege dir, welche Inhalte du wie gestalten möchtest:
- Farbe
- Ausrichtung
- Größe
- Schriftart
- …
- Lege los und wenn du Hinweise brauchst oder nachschauen möchtest wie z.B. ein Bild eingefügt werden kann, siehe unten nach.
- Sieh dir am besten auch die Hinweise zum Spacing an, um Abstände einzustellen.
- Vergiss nicht regelmäßig zu speichern (Project und Code)!
- Unter den Hinweisen findest du auch Tipps zum Strukturieren der Webseite und ein paar Beispiele.
Hinweise
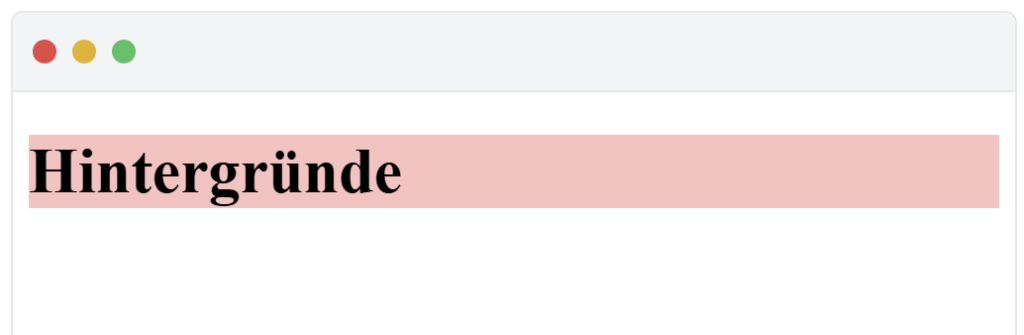
Hintergrundfarbe
Rechts dargestellt siehst du, wie du den Hintergrund deiner Seite einfärben kannst.
<style> ist der Bereich mit den Gestaltungsregeln.
Darin ist ein .classname{ } – Block in den body eingetragen wurde. Hierin werden nun alle, den body betreffenden Gestaltungsregeln aufgelistet.
background-color: #ffc0c0 sagt welche Farbe der body dann haben soll. (mehr zu Farben findest du hier)


Verschiedene Tags,
verschiedene Hintergründe
Tatsächlich kannst du, wie links, auch anderen Tags einen Hintergrund geben. Das sieht dann z.B: so aus:

Wenn du aber den body-Tag nimmst, dann färbst du alles sichtbare, also die gesamte Webseite, ein.
Hintergrundbilder
Eine Farbe reicht dir nicht? Du kannst auch Hintergrundbilder mit background-image einstellen.
background-size: cover streckt dabei das Bild so, dass es über die ganze Seite geht.
background-repeat: repeat kannst du nutzen, um ein Bild ganz oft aneinanderzureihen.

Kopiere den „Bildlink“ wie folgt und vergiss nicht die Quellenangabe:


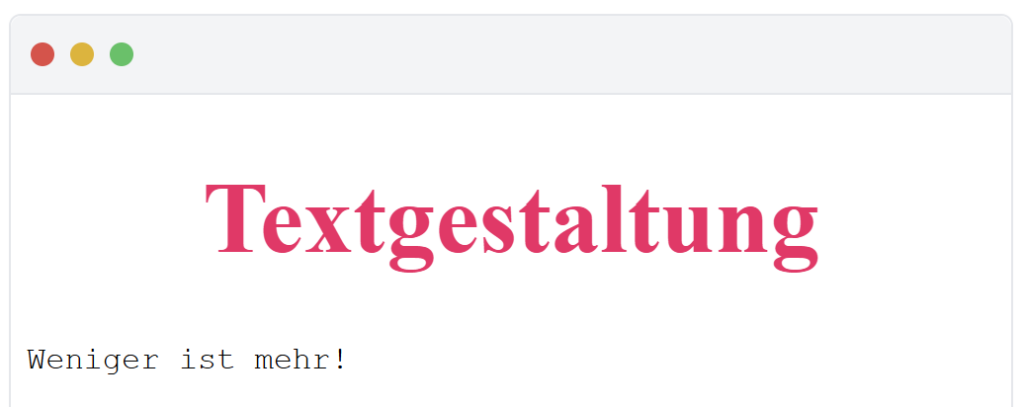
Texte gestalten
Rechts dargestellt siehst du, wie du den Hintergrund deiner Seite einfärben kannst.
<style> ist der Bereich mit den Gestaltungsregeln.
Darin ist ein .classname{ } – Block in den body eingetragen wurde. Hierin werden nun alle, den body betreffenden Gestaltungsregeln aufgelistet.
Das Attribut text-color ist für die Farbe des Textes verantwortlich.
text-align ist die Ausrichtung, also z.B: linksbündig, zentriert oder rechtsbündig.
font-size ist die Schriftgröße. Neben genauen Pixelwerten gibt es auch small, x-large u.s.w.
Schriftarten kannst du mit font-family einstellen. Es gibt allgemeine Kategorien:
- „serif“
- „sans-serif“,
- „cursive“
- „fantasy“
- „monospace“
oder aber auch konkrete Schriftarten:
- „arial“
- „times“
- „courier“
- „Comic Sans MS“
- „Georgia“
- „Verdana“
- …

TODO: Strukturierung und Klassen